开网站和建论坛的朋友们都知道,如果你想找一个免费又好看的图标,可以到 FontAwesome 这个网站去找,那么,今天我们就来学习怎么使用 FontAwesome。
一、FontAwesome 官网和如何辨认 FontAwesome 图标
FontAwesome 老官网:https://fa5.dashgame.com/
FontAwesome 新官网:https://fontawesome.com/
在前端开发中,参考的网页上有类似下图的图标,但在资源里却找不到对应的文件,这是因为这些网页使用了图标库。
二、怎么使用 FontAwesome 中的图标
FontAwesome 图标可以任何一个地方引用。您不需要登录、也不需要下载客户端、更不需要下载,只需要输入 FontAwesome 图标 ID,FontAwesome 就会在你的网页中极速响应。
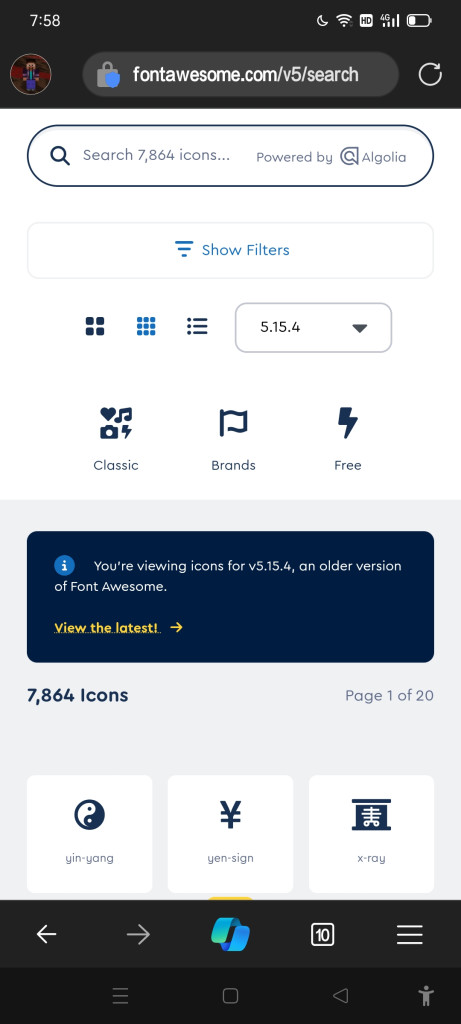
访问 https://fontawesome.com/v5/search,你会看到很多很多的图标,这是它的界面:
 上面是搜索图标,你可以用翻译器把它翻译成英文。
上面是搜索图标,你可以用翻译器把它翻译成英文。
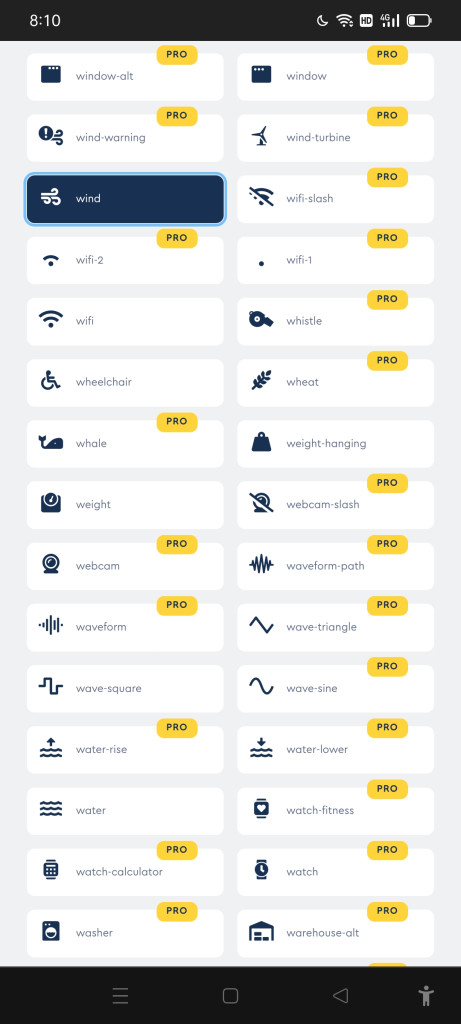
当然也可以从下面选择,如果没有就点击下一页。
你知道吗?Flarum 论坛的图标都来自于 FontAwesome。
你还可以尝试切换版本到 6.5.2,此版本拥有非常多的品牌图标。
找到了一个喜欢的图标后,我们该怎么引用呢?这里我以 Wind 为例。
点击 Wind 图标。
 此时会弹出一个对话框,这里我就不介绍功能了:
此时会弹出一个对话框,这里我就不介绍功能了:
 你可以给图标设置功能:
你可以给图标设置功能:
 也可以给他设置动画:
也可以给他设置动画:
 设置好后,进行图标引用方式,一共有五种:HTML、REACT、VUE、SVG、BBCode
设置好后,进行图标引用方式,一共有五种:HTML、REACT、VUE、SVG、BBCode
如果你使用的是 Flarum 或其他支持图标的论坛,那么只需要填写 HTML 中 <i class=“fas fa-wind”></i> 加粗的部分即可。
可以切换其他图标样式,但前提是你的网站或论坛必须支持此格式,如果不支持的话,就只能使用 fas 了。
当然如果你的网站或论坛支持 BBCode 语法,也可以引用 FontAwesome 图标。
格式:代码登录后可见
例如:
代码登录后可见
三、练习使用 FontAwesome 图标
请在评论区中发布你的图标。